Wireframing is not a big deal (The non-designer approach)
Disclaimer!!! I am in no way associated with Bolt or Eden-life. I used them as examples because their UI fits with the concept of this article. This article is not about the comparison between different wireframing tools. There are other excellent wireframing tools.
Wireframing is a talked-about topic in design if you're a UI/UX designer. However, it's a different case from someone who isn't. I've had some non-design friends who have asked me how to create wireframes severally. If you are clueless about wireframing or a rookie designer, then this article might be helpful to you.
UI/UX or product designers are not the only ones who need to know how to wireframe. Project managers, developers, and anyone who wants to know about wireframing can learn it. The design is more than just using shapes, or drawing rectangles design is problem-solving.
What are wireframes, and why do we need them?
Balsamiq, a cool wireframing tool designs wireframes like this:
"A wireframe is a schematic, a blueprint, useful to help you and your programmers and designers think and communicate about the structure of the software or website you're building."
Another definition is by Career Foundry:
"Not dissimilar to an architectural blueprint, a wireframe is a two-dimensional skeletal outline of a webpage or app."
Simply put, wireframes are blueprints of a product, just like how architects have to draw the blueprint to a house in other to lay the foundation of a building. Wireframes are blueprints that lay the foundation of a product. The cool thing about wireframes is that anyone can create them from the clients to anyone. You need to know what a wireframe is and how to do it.
There's a general structure on the layout of wireframes. However, some designers have tweaked wireframes to look more professional and beautiful.
For example, when you think of time, what comes to mind?
Some people will think of a watch, clock, or even an hourglass.
 Different forms of time
Different forms of time
So, wireframes must be a bit dynamic and easy to understand. It means that even if someone decides to tweak a wireframe, it should be easy to identify. Wireframes can take various forms, but they follow the same principle.
Let's start with the basics.
Wireframing has a black and white format. Also, wireframing is known as a low fidelity design, and low fidelity is not a big word, and it just means wireframing. When wireframing, you can make use of grey shades. Low fidelity design means it's supposed to be as simple as possible with no colors or extra imagery.
Let's take an example.
We have different components when creating a website or an app. Components are images, buttons, shapes, etc. The following images represent how some design components look in the wireframe format:
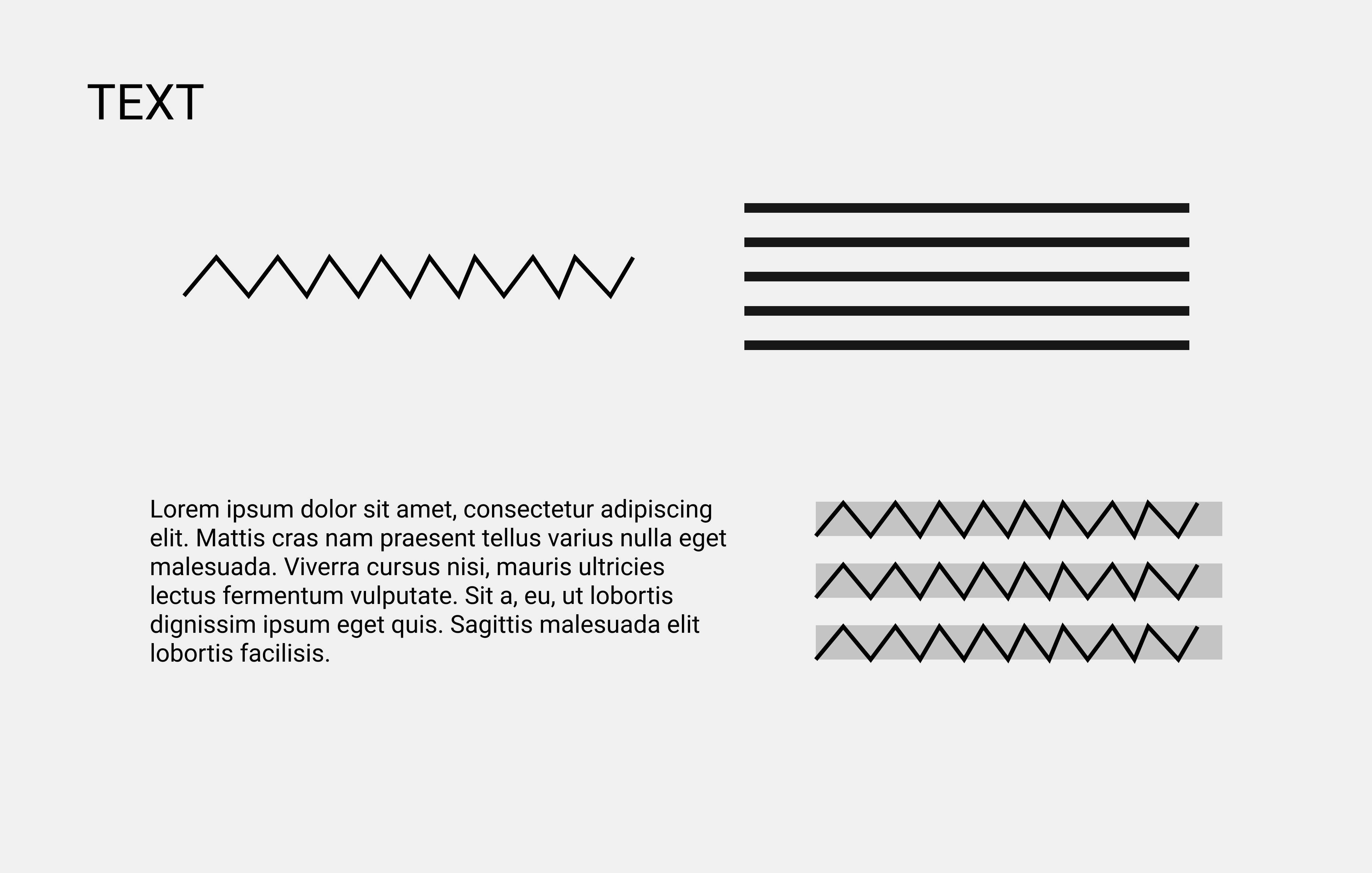
Text
 That's how easy it is. The Lorem Ipsum represents what is known as dummy text, and It is used for content when a user doesn't want to use actual content.
That's how easy it is. The Lorem Ipsum represents what is known as dummy text, and It is used for content when a user doesn't want to use actual content.
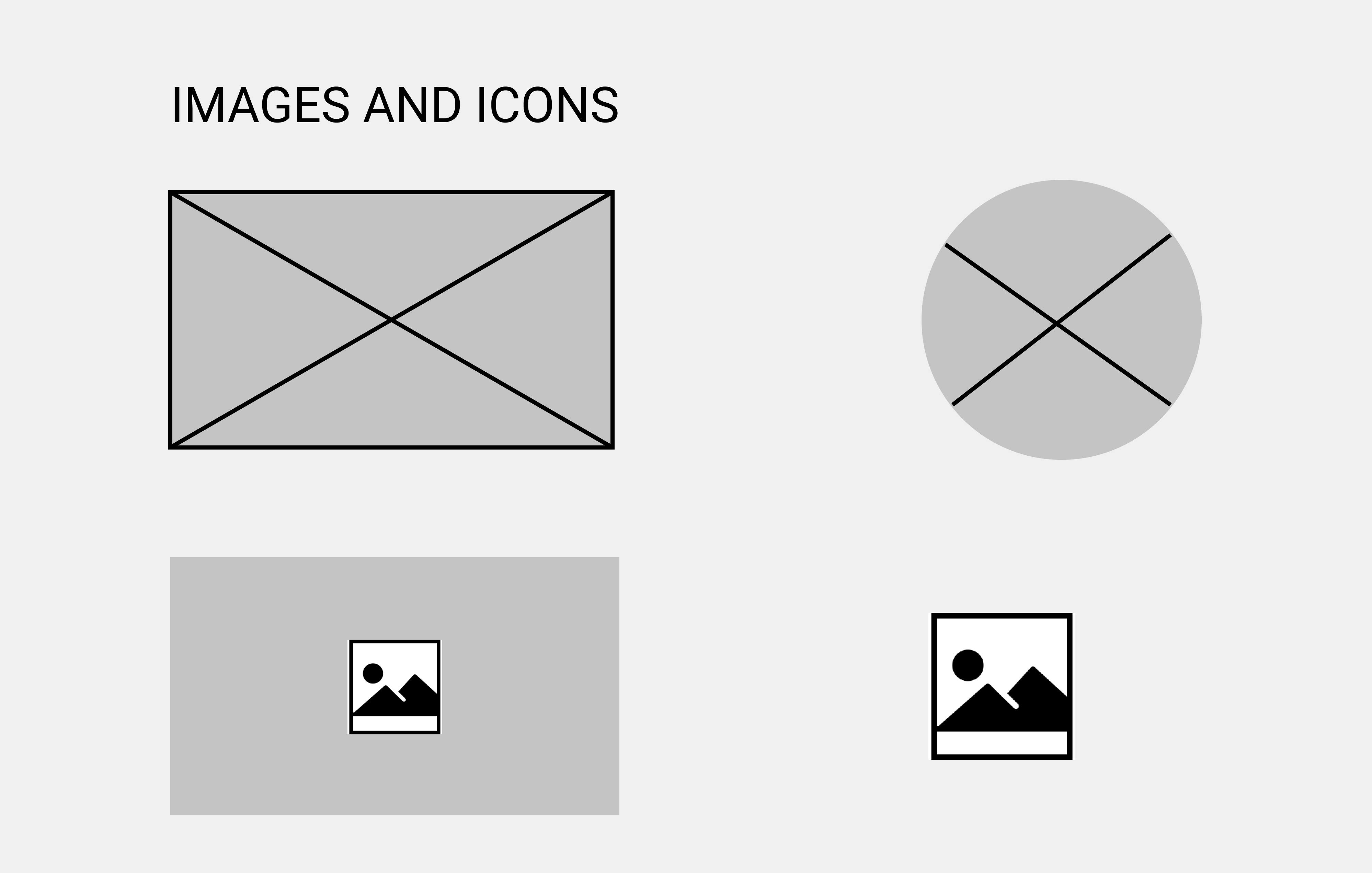
Images
 Use actual icons; if an icon isn't available, you can stick to the regular image wireframe but in a smaller version.
Use actual icons; if an icon isn't available, you can stick to the regular image wireframe but in a smaller version.
Sections
 Use large rectangles to represent sections.
Use large rectangles to represent sections.
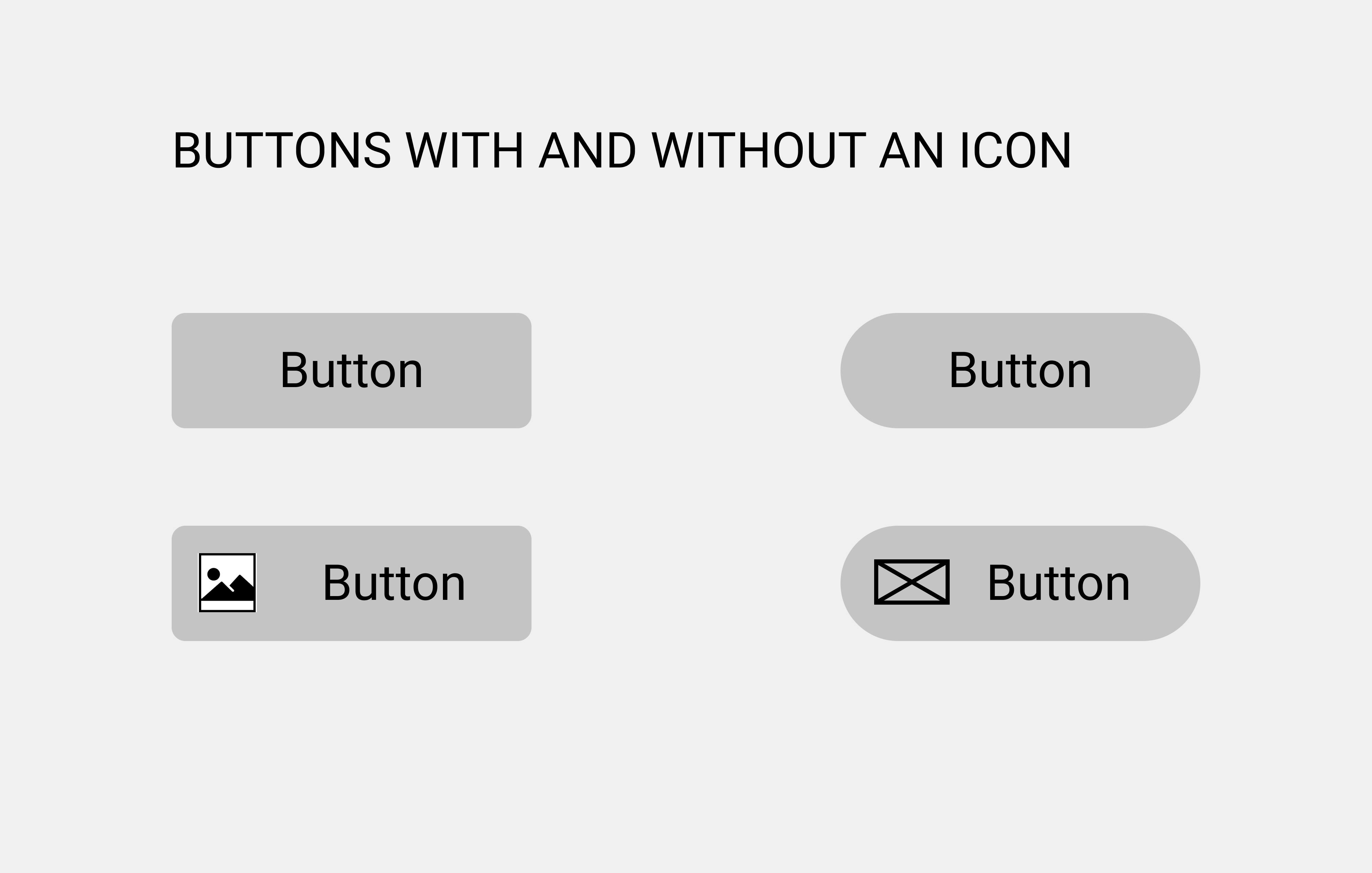
Buttons
 That's all simple as pie, and that's as simple as it gets. You can also use actual icons to make things more identifiable.
That's all simple as pie, and that's as simple as it gets. You can also use actual icons to make things more identifiable.
In the examples below, I gave a breakdown of existing websites in the wireframe format.
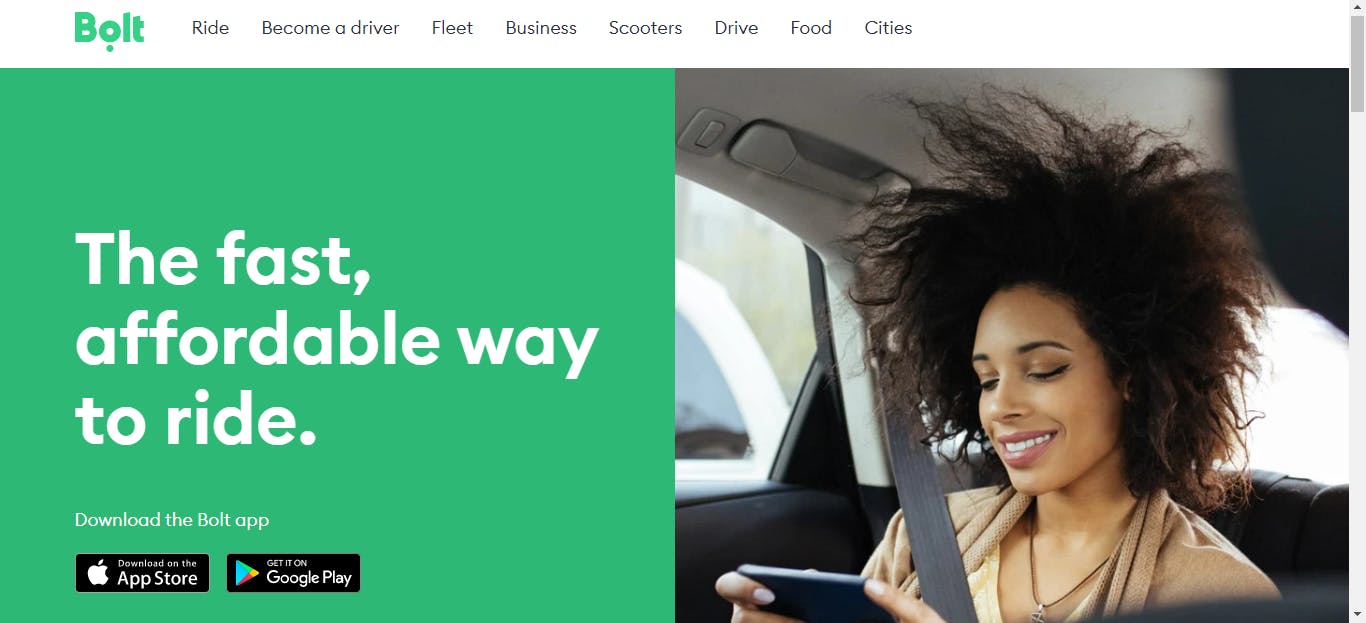
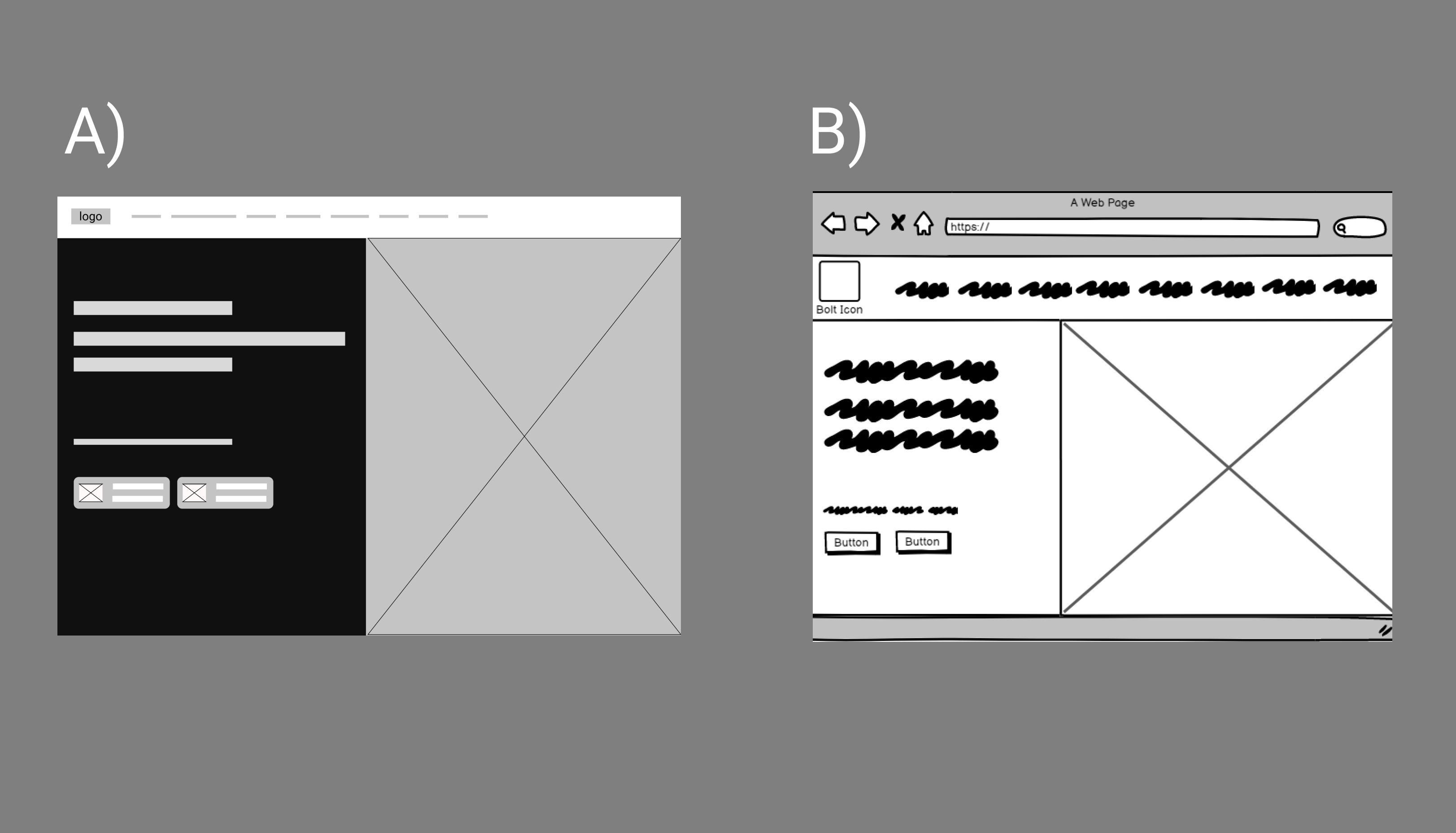
Bolt(Taxify)

 These are both two representations of the website bolt. It's still the same concept but different wireframes. The trick behind wireframing is to master the basics then be creative in the implementation.
These are both two representations of the website bolt. It's still the same concept but different wireframes. The trick behind wireframing is to master the basics then be creative in the implementation.
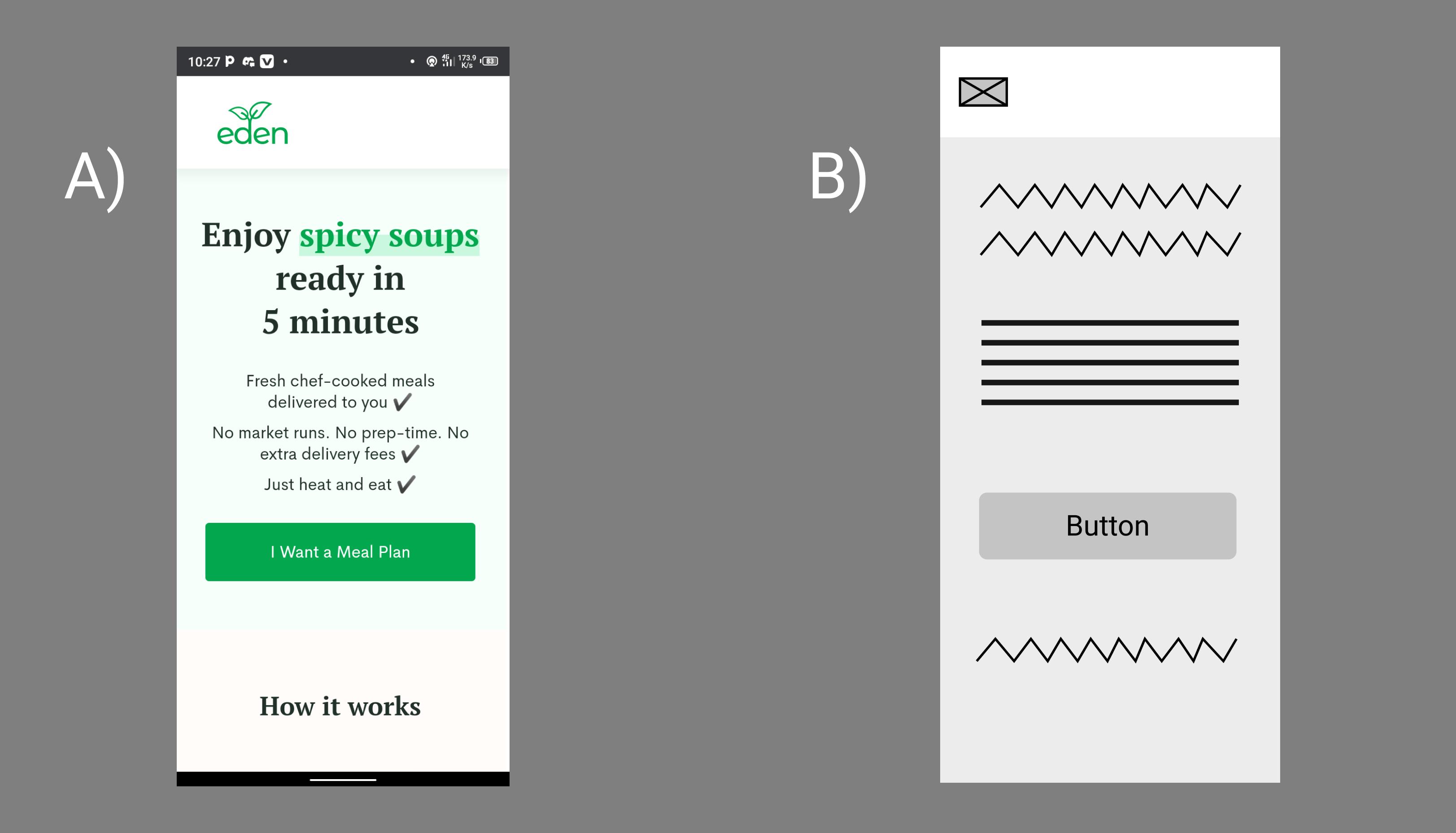
Eden(Food)
 Once you Master these basic structures of wireframing, then you are on your way to being a wireframing expert.
Once you Master these basic structures of wireframing, then you are on your way to being a wireframing expert.
Why are wireframes important?
- Wireframing is a universal language of communication. With wireframes, designers, product managers, developers, and even clients can communicate easily.
- Wireframes are the foundation of every product: A wireframe represents every product's initial foundation, sketch, or layout. Earlier in the article above, I mentioned how architects build a blueprint for a house, and artists create drawings too, which are similar to wireframes. Wireframing is a term used when talking about digital products.
- Wireframes prevent future mistakes of a digital product.
Types of wireframes
There are different types of ways wireframes can be done in the design world.
- Paper prototypes
- On a whiteboard. (There are digital whiteboard applications such as miro and fig-jam)
- We can use digital software to also to create wireframes.
Essential software for wireframing include
- Figma
- Balsamiq
- Adobe
- XD and more.
In summary, wireframes are very important and are a way of communication between designers and non-designers. It's not a big deal to wireframe, so don't feel intimidated when you hear the word wireframe. I created a particular exercise on Figma to help anyone who needs help with wireframes. Click here to view it. Please feel free to check it out. You can email me to get the solutions at arby.jegede@gmail.com. Please like, comment if you think this was an exciting read.