Disclaimer!!!
I came up with the names terms such as the Drawing-on-the-image method and the Replication-tool-method. These are not actual names of UI/UX terms or concepts and should not be confused as one. However, I am sure many other designers use similar methods and probably call it something else. Let's begin:
There are some things you have to figure out on your own as a designer, and there are things you won't be told or taught how to do. Whether you attend a Bootcamp or register for a paid course, these things you will have to learn how to do on your own. In this article, I will talk about the essence of replicating websites, the different terms you need to know before doing this, and the various types of replication.
Replicating websites is so underrated. But you know what, it's essential to understand as a user interface and user experience designer. As a designer, it took me a while to realize this. Often as a designer, you can be asked to replicate a website or web application. Sometimes, clients will give you links to some websites and say," Hey, I want the exact structure of this site; change the colours and remove the images." Developers call it cloning a website. In that case, as a UI designer, will we start designing from scratch over an already made product? The answer is no. Replication is a simple solution.
As designers, we should know how to use tools that make our lives so much easier, primarily when replicating sites. In this article, I will be giving you tips on how I replicate websites and how you can do it too. The internet provides fantastic resources on a day-to-day basis on how to do simple things like this. But before we go into replication directly, we need to know a few fundamental terms in either website or mobile application building.
What are these terms, you might ask? They are called Box models*Sighs* What does it have to do with UI/UX? It goes a long way. We will get to that in a sec but before we do, let's take an example. There are instances whereas a designer, you give a developer a design to implement on the Frontend. And when implemented, it looks entirely different from what is in the format. Why or how? Let's find out. Things you've noticed from the implementation are:
- 1)Excessive use of whitespace.
- 2)Uneven alignment.
One of these reasons might be because you lack knowledge of what is called the box model.
What is the box model?
w3schools says
"The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content."
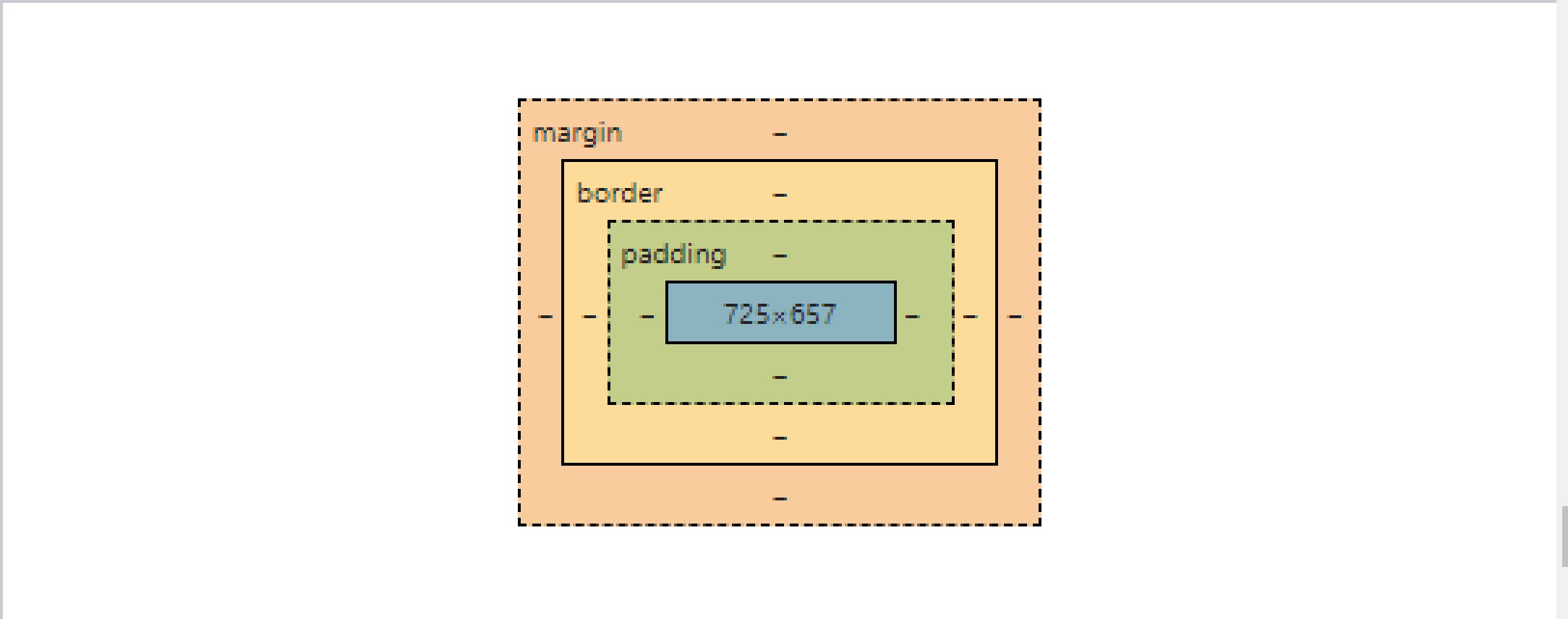
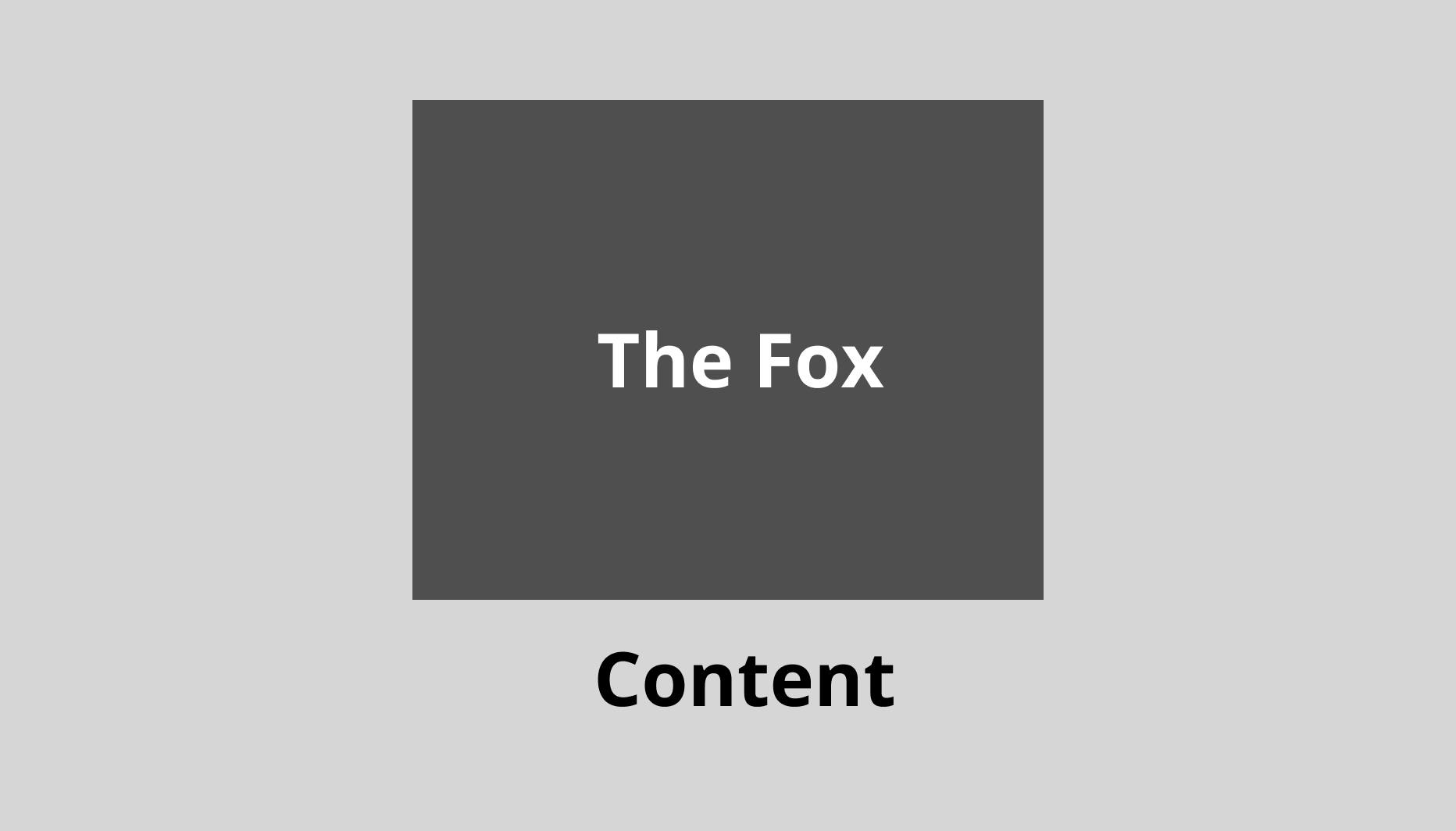
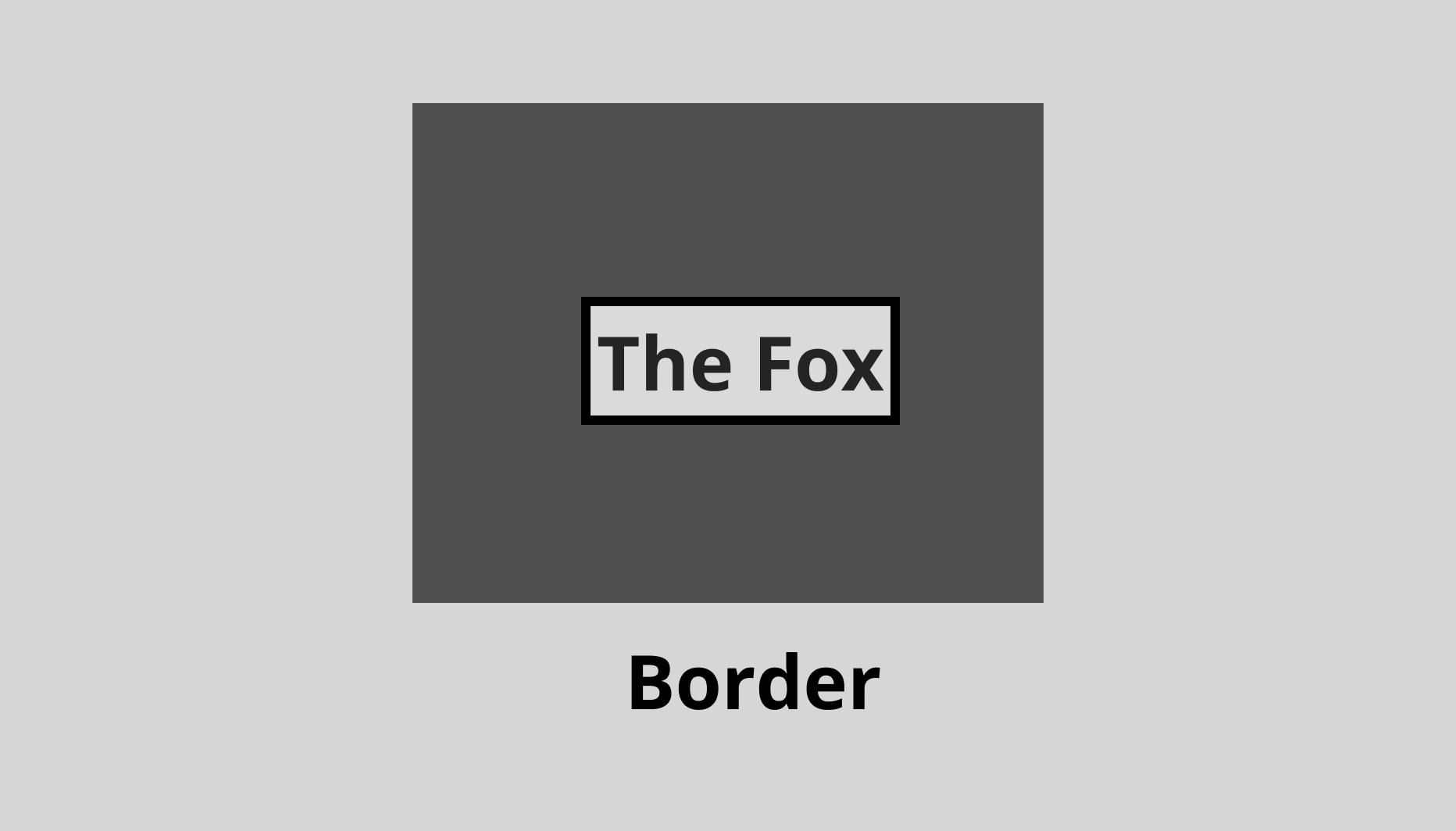
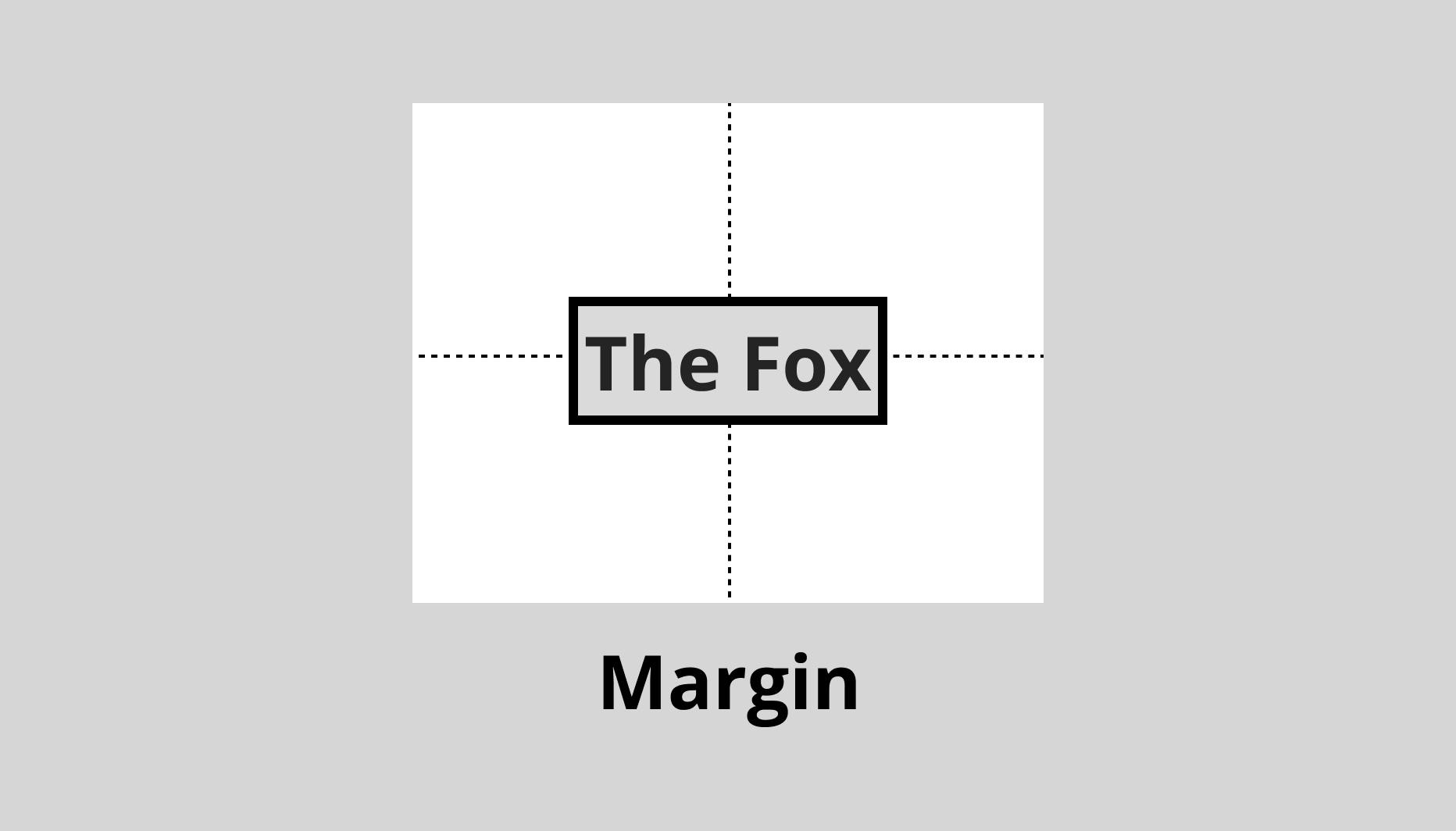
The image below illustrates the box model:

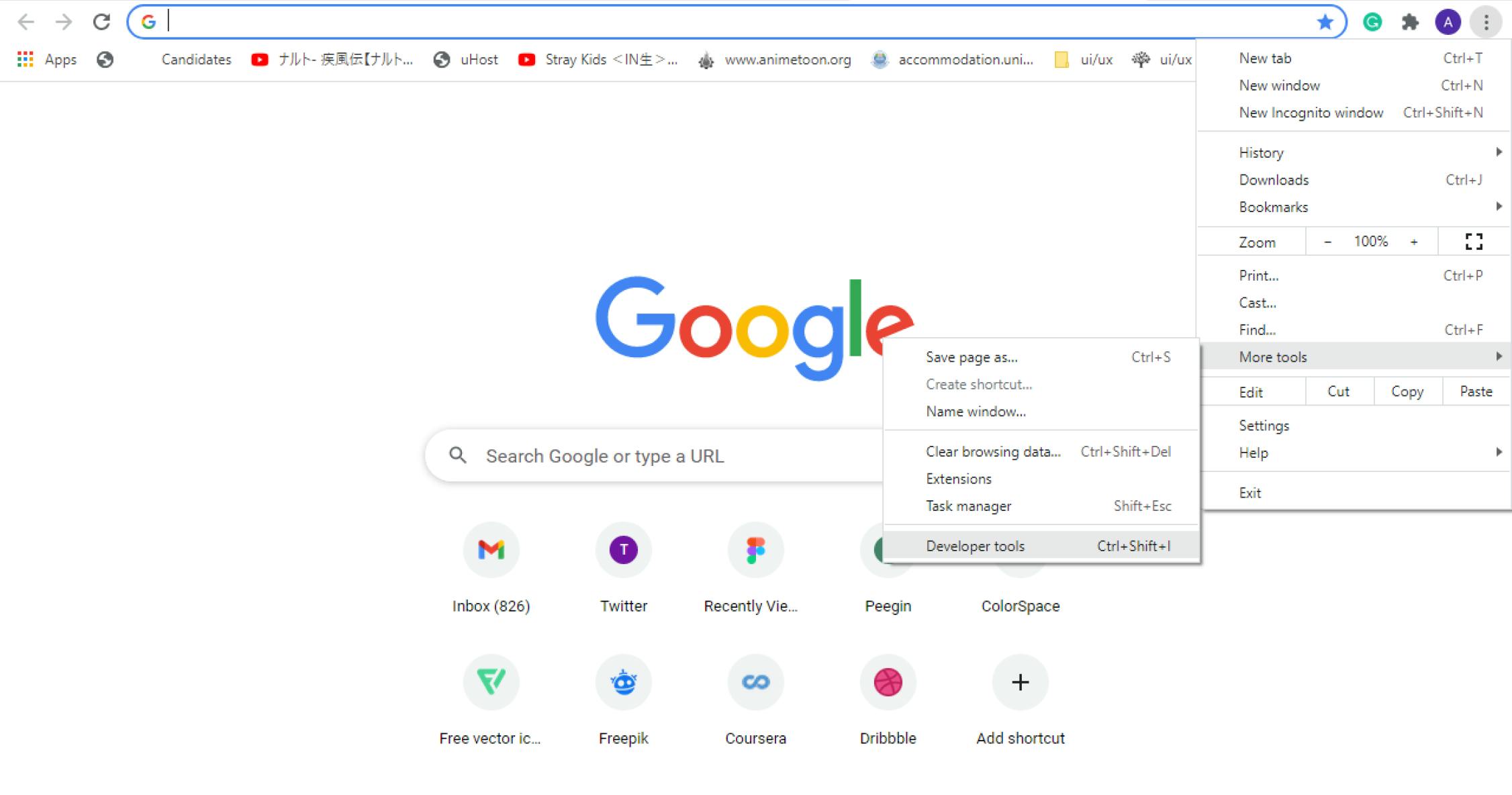
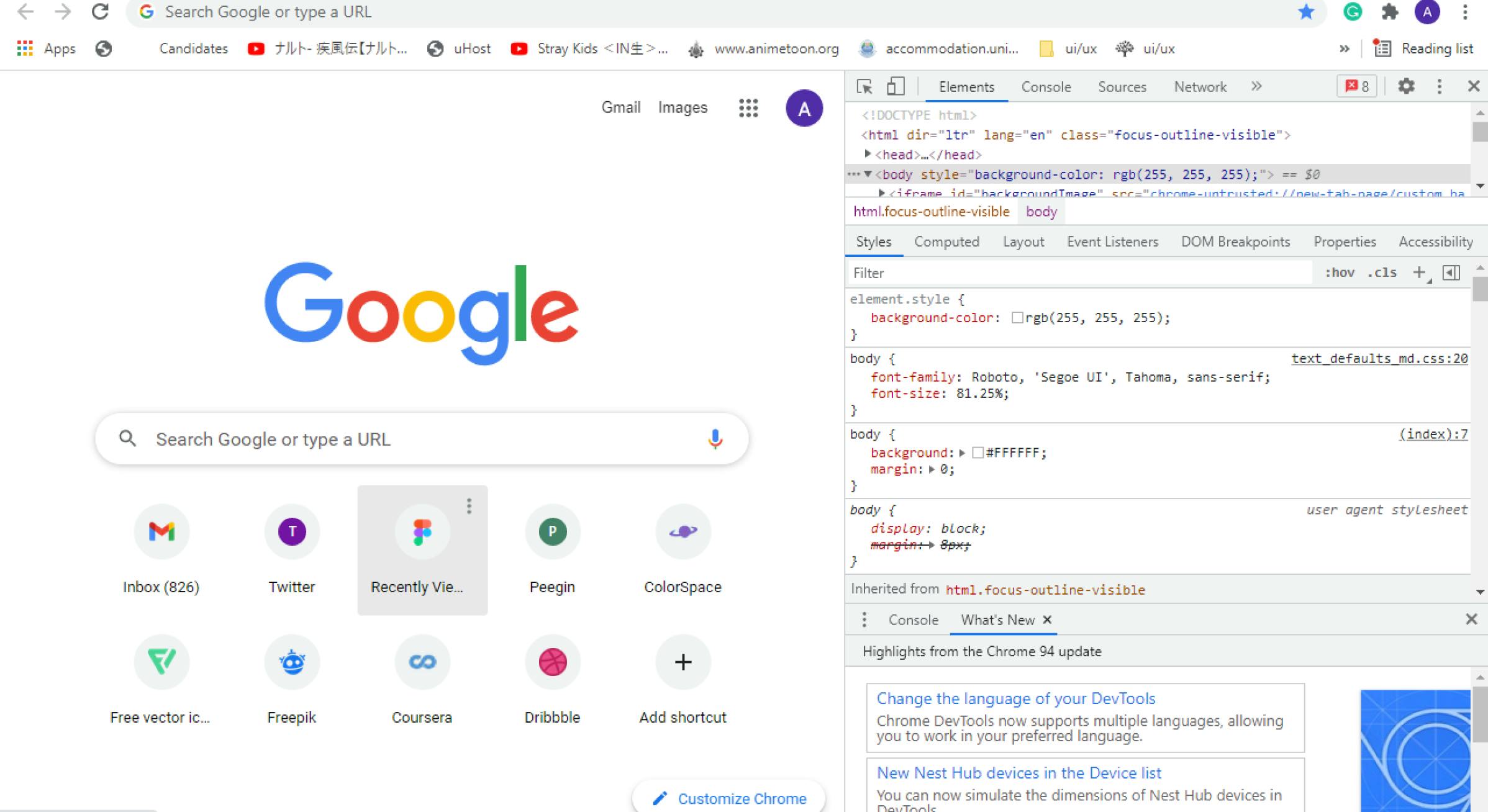
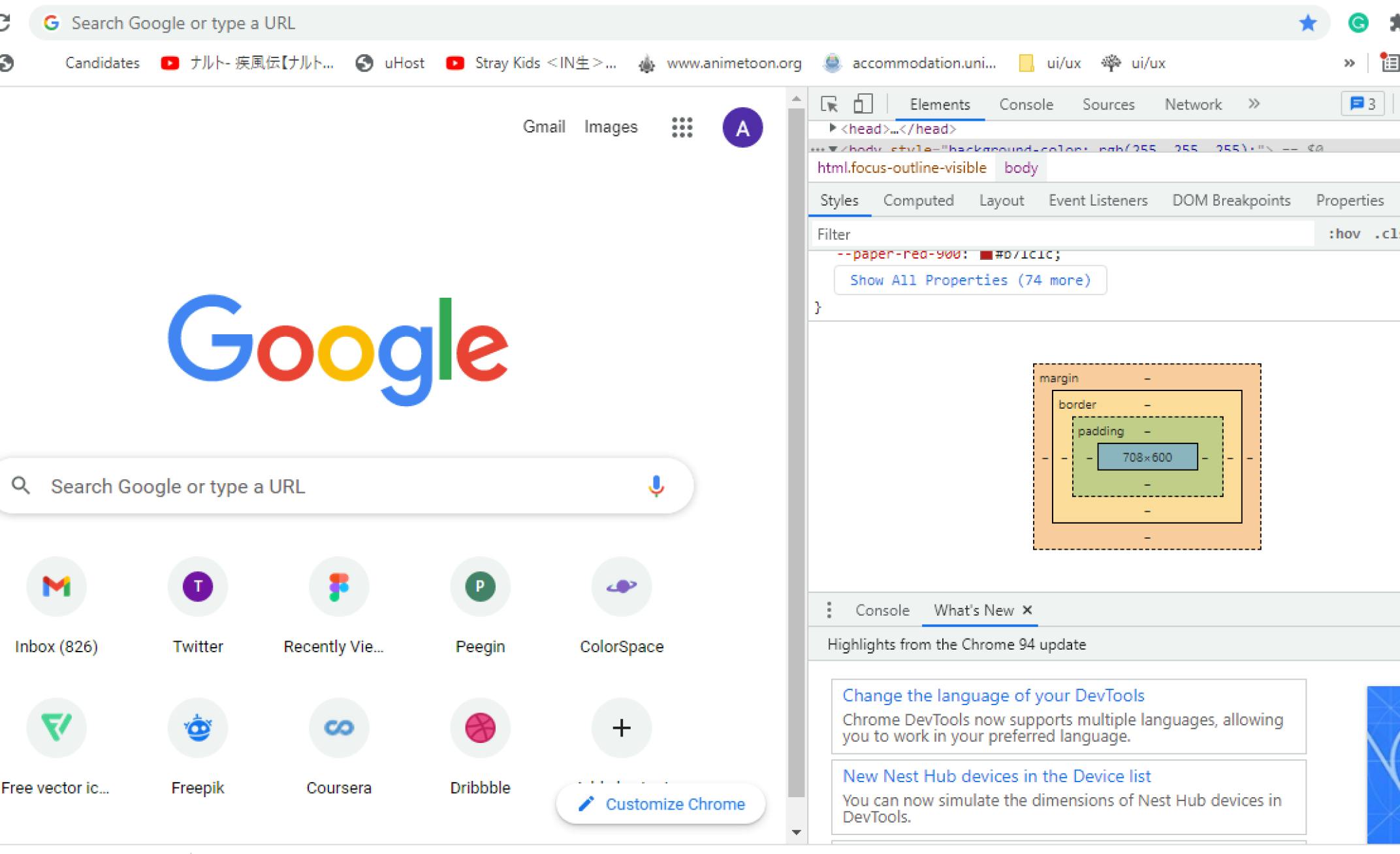
You can access the box model of any website by clicking on the developer tools of any web browser under the element section. It looks like this in google chrome.




As someone hearing this for the first time, it might be a bit confusing. Let's break it down. The box notation helps you to know how the layout of a website works. It consists of: content, padding, border, margin.
Content is any component on the webpage; it could be, text, images, the menu, or even list items.

Padding is the space around the content.

The border is the line that surrounds the content and the padding.

Margin is the space outside the border, padding, and content.

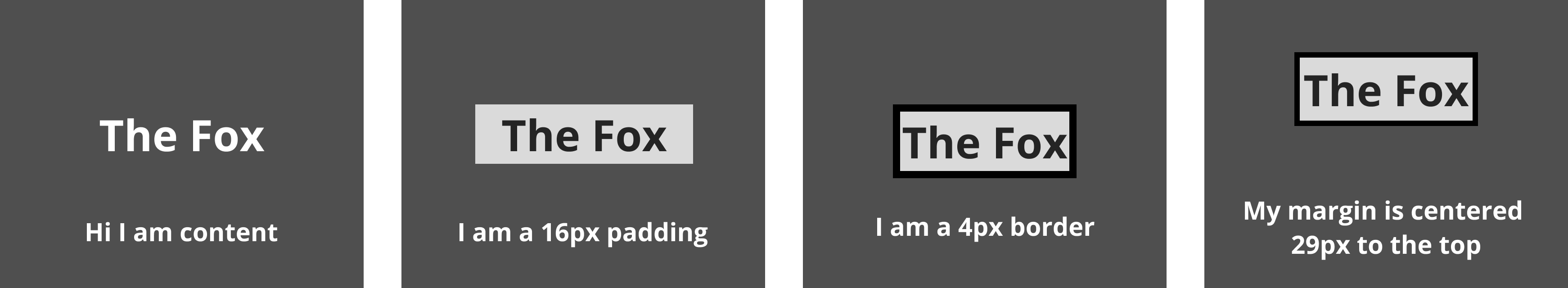
These four components play an essential role while affecting the final look of any design. In a case study, I found out that most beginner designers who have zero coding knowledge don't even know what margins or paddings are. That's the basics for any UI designer to know. Below is an image. The image has a box with a paragraph contained in it called the fox. The space around the content is known as padding. Every component has its own space. Around the padding is a line called the border; after the border, we have the margin.

Now that I've explained these terms, how does this affect replication, or designers? The concept of the box model is to help improve the layout of the website. As designers, one of our significant responsibilities is to ensure that our content is organized correctly on the web. There's a difference between 8px padding and 4px padding, and knowing this helps us structure a website or a web application properly.
HOW DOES THIS AFFECT REPLICATION?
1)We need to know the basics of layout spacing and structure to deliver on a project beautifully well.
2)There should be no spacing confusion.
Here are two ways of replicating UI designs.
1)Drawing-on-the-image-method
Take a screenshot of the intended design, paste it on Figma or any design tool and start copying the design directly on the image. Amazing. It's a tedious process, but the results are excellent. The only disadvantage of this process is that one might not get the exact text sizes or know the text used.
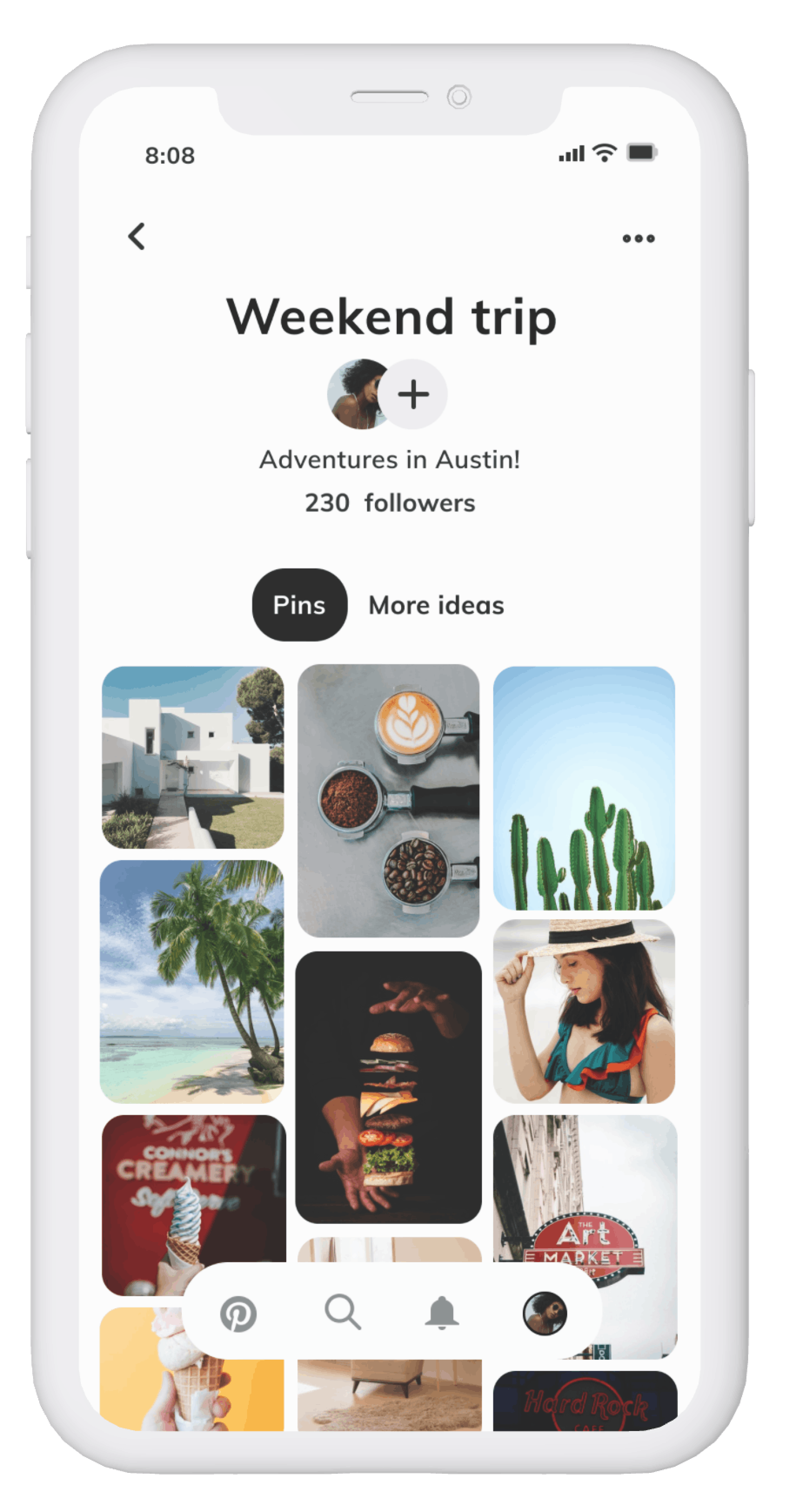
 Pinterest app replication
Check out the Figma link here
Pinterest app replication
Check out the Figma link here
2)The-replication-tool-method
This is the second way to replicate directly from a website. It is a more seamless way to replicate sites. Still, it would help if you had a complete understanding and grasping of the box model to do this. It involves using various tools such as chrome extensions like CSS peeper or CSS viewer. Also, the inspector tool on your web browser can come in handy. These are the tools that I use when using this method.
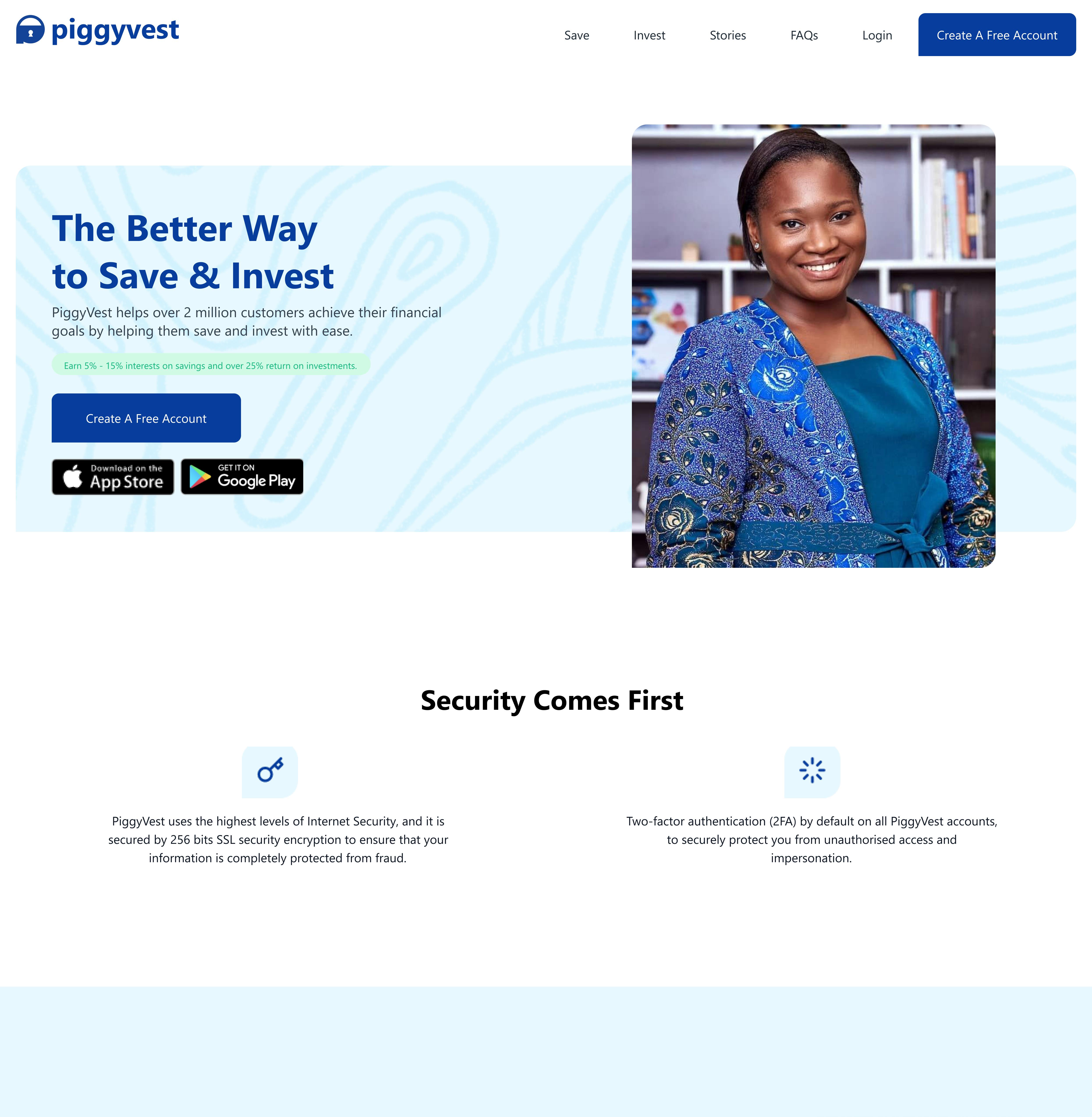
 Piggyvest app(Older version) replication
Check out the Figma link here
Piggyvest app(Older version) replication
Check out the Figma link here
It's a wrap, guys. Thanks for reading, and I hope that anyone who reads this article can learn a thing or two. Did you find this article helpful please drop a like or a comment? Also, if there are tools or other unique ways to make replicating websites easier please drop a comment and let me know. Special thanks to Joel, Oma, Diamond, Paul and Ifihan for helping me to proofread this article.